
2023年11月06日
在本教程中,我将通过在一家航空公司的示例中,剖析构建仪表板和创建 Next.js 应用中的数据透视表和图表的过程。
作为基础,我们将使用美国一家主要机场——旧金山国际机场的免费可访问数据集。
首先,我们必须分析主题领域,并了解我们正在寻找的见解。让我们想象自己是机场高管。我们有数百次不同类型、规模、航空公司等的到达和起飞。我们可能想要了解什么呢?当然是我们的设施的效率。因此,我为这个领域选择了一些主要方面:
随着我们逐步完成本教程,我们将逐渐创建一个交互式仪表板,并且更重要的是,学会如何使用 Next.js 创建它。我们完成的页面将包含一个数据透视表和许多不同的图表。

大量的数据需要强大的手段来展示。因此,我在互联网上搜索,最终专注于最适合我的需求的工具。我使用 Flexmonster 创建了一个数据透视表,并使用 Highcharts 创建了图表。幸运的是,这两个库都非常用户友好、可定制,并且与彼此很好地集成,更重要的是,它们在 Next.js 上部署良好。
顺便说一句,这篇关于在 React 中报告的最佳工具的文章在我做出选择时确实很有帮助。
现在,让我们深入了解集成过程。
是时候弄清楚如何在计算机上启动这些酷炫的形状和表格了。所以:
npm install -g flexmonster-cli npm install highcharts highcharts-react-official
npx create-next-app flexmonster-project --ts --app cd flexmonster-project
flexmonster add react-flexmonster
搞定!自从你安装了库,让我们继续,将它们嵌入到项目中。
@import "flexmonster/flexmonster.css";
'use client' import * as React from 'react'; import * as FlexmonsterReact from "react-flexmonster"; import Flexmonster from 'flexmonster'; import "flexmonster/lib/flexmonster.highcharts.js"; // 一个自定义类型,这样我们就可以传递引用以及其他 Flexmonster 参数 type PivotProps = Flexmonster.Params & { pivotRef?: React.ForwardedRef<FlexmonsterReact.Pivot>; } // pivotRef 可以用于获取对 Flexmonster 实例的引用,以便访问 Flexmonster API。 const PivotWrapper: React.FC<PivotProps> = ({ pivotRef, ...params}) => { return ( <FlexmonsterReact.Pivot {...params} ref={pivotRef} /> ) } export default PivotWrapper;
pivot-table-demo/page.tsx 中这样做:"use client" import * as React from "react"; import type { Pivot } from "react-flexmonster"; import dynamic from "next/dynamic"; import * as Highcharts from 'highcharts'; import HighchartsReact from 'highcharts-react-official'; // 必须动态导入包装器,以便在客户端渲染页面时仅加载 Flexmonster。了解有关 Next.js 动态导入的更多信息。 const PivotWrap = dynamic(() => import('@/app/PivotWrapper'), { ssr: false, loading: () => <h1>Loading Flexmonster...</h1> }); const ForwardRefPivot = React.forwardRef<Pivot, Flexmonster.Params>((props, ref?: React.ForwardedRef<Pivot>) => <PivotWrap {...props} pivotRef={ref} /> ) ForwardRefPivot.displayName = 'ForwardRefPivot';
PivotWrapper 组件和 Highcharts,如下所示:export default function WithHighcharts() { const pivotRef: React.RefObject<Pivot> = React.useRef<Pivot>(null); const reportComplete = () => { pivotRef.current!.flexmonster.off("reportComplete", reportComplete); // 在 Flexmonster 实例启动后创建图表 createChart(); } const createChart = () => { // 我们稍后将在这里定义图表 } return ( <div className="App"> <div id="pivot-container" className=""> <ForwardRefPivot ref={pivotRef} toolbar={true} beforetoolbarcreated={toolbar => { toolbar.showShareReportTab = true; }} shareReportConnection={{ url: "https://olap.flexmonster.com:9500" }} width="100%" height={600} report = {{ dataSource: { type: "csv", // 旧金山机场降落数据集的路径 filename: "https://query.data.world/s/vvjzn4x5anbdunavdn6lpu6tp2sq3m?dws=00000" } }} reportcomplete={reportComplete} // 在此处插入你的 licenseKey licenseKey="XXXX-XXXX-XXXX-XXXX-XXXX" /> </div> // 我们稍后将在下面插入图表 ) }
npm run build npm start
你可以在 Flexmonster 文档中了解更多关于与 Next.js 和 Highcharts 集成的信息。
数据透视表已准备好;图表也已就绪!
在本教程中,我使用了饼图、柱状图、柱形图、面积线图和散点图。听起来很多,但 Highcharts 还有更多图表类型可供选择。你也可以根据自己的喜好进行定制。接下来,我将告诉你任何图表的整体定义过程,并强调一些重要的点。
现在,移动到 return() 部分。在这里,你描述你的页面布局。你将把 Highcharts 插入到 <div> 块中。因此,创建第一个 <div> 块,并输入它的 id。例如,我的图表描述了按飞机类型的降落频率。因此,我将其命名为 ‘chart-frequency-aircraft’:
<div> <p>按飞机类型</p> <div className="chart" id="chart-frequency-aircraft"></div> </div>
图表配置必须在 createChart() 函数中初始化。Highcharts 通过 Flexmonster PivotWrapper 访问,因为它动态地从组件中接收数据。你已经创建了图表容器;现在描述图表的外观。以下是本教程中第二个饼图的定义选项:
// 运行 Flexmonster 的 getData 方法,以便为 Highcharts 提供聚合数据 pivotRef.current!.flexmonster.highcharts?.getData( { type: 'pie', // 在 Highcharts 文档中查看类型列表:https://www.highcharts.com/docs/chart-and-series-types/chart-types) slice: { rows: [ { // 在数据集中输入行的名称 uniqueName: 'Landing Aircraft Type', }, ], measures: [ { // 在数据集中输入行的名称 uniqueName: 'Landing Count', // 你也可以使用聚合函数 aggregation: 'count', }, ], }, }, (data: any) => { // 用必要的 <div> id 替换 ‘chart-frequency-aircraft’ 以获取其他图表 Highcharts.chart('chart-frequency-aircraft', data); }, (data: any) => { Highcharts.chart('chart-frequency-aircraft', data); } );
如果你想要自定义你的图表,你可以通过访问 (data: any) => {} 函数中的数据属性来实现。例如,我在饼图中创建了一个内部空心,以创建一个自定义的环形图:
(data: any) => { data.plotOptions = { pie: { innerSize: '50%', dataLabels: { enabled: true, format: '<b>{point.name}</b>: {point.percentage:.1f} %', }, }, } Highcharts.chart('chart-frequency-aircraft', data); },
注意!在将数据传递给 Highcharts.chart() 函数之前,你应该小心更改数据。
其他图表可以类似地创建。你可以在 Highcharts 演示页面上看到更多示例。你也可以在其官方 API 文档中了解更多关于不同属性的信息。
在接下来的部分,我们将深入探讨分析和图表选择,并分享一些见解。
我们已经熟悉了主题领域,所以让我们更深入地探索仪表板,考虑机场工作流程的主要方面。
机场与航空公司之间的合作非常重要,因为它影响双方的收入。了解主要航空公司可以帮助服务公司建立业务关系。机场能够管理降落费用、自己的政策等等。如果你想更深入地探索机场与航空公司的关系,欢迎阅读这篇不错的文章这里。

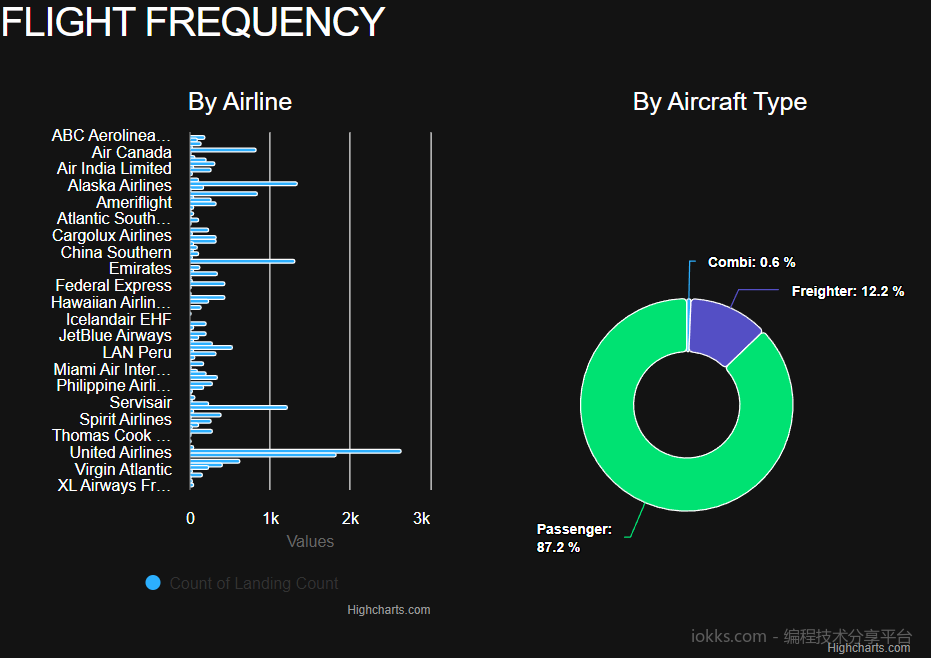
为了分析机场中航空公司的航班频率,我选择了柱状图,因为它包含了很多成员可以展示,并且我可以方便地比较数量上的差异。除了美国联合航空公司的明显主导地位外,我们还可以看到阿联酋航空(迪拜)和 Servisair(英国)在降落次数中处于领先地位。
在分析按飞机类型的航班频率时,我更倾向于使用环形图,因为这种图表最能反映百分比关系。此外,我们只有三个成员,因此使用环形图更容易理解客运航班在货运运输中的比例。
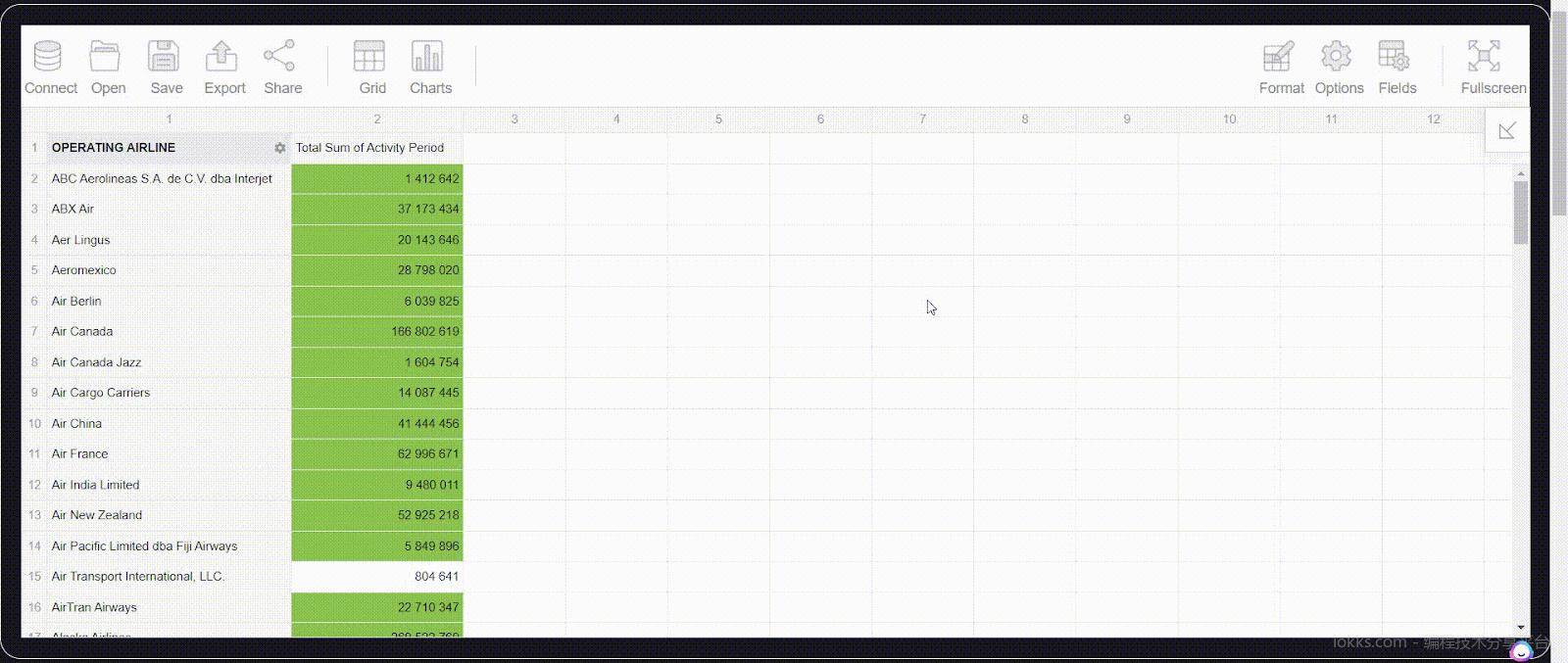
嗯,更详细的分析呢?这里是 Flexmonster 数据透视表的闪亮时刻。让我们快速设置它,并配置所需的报告!

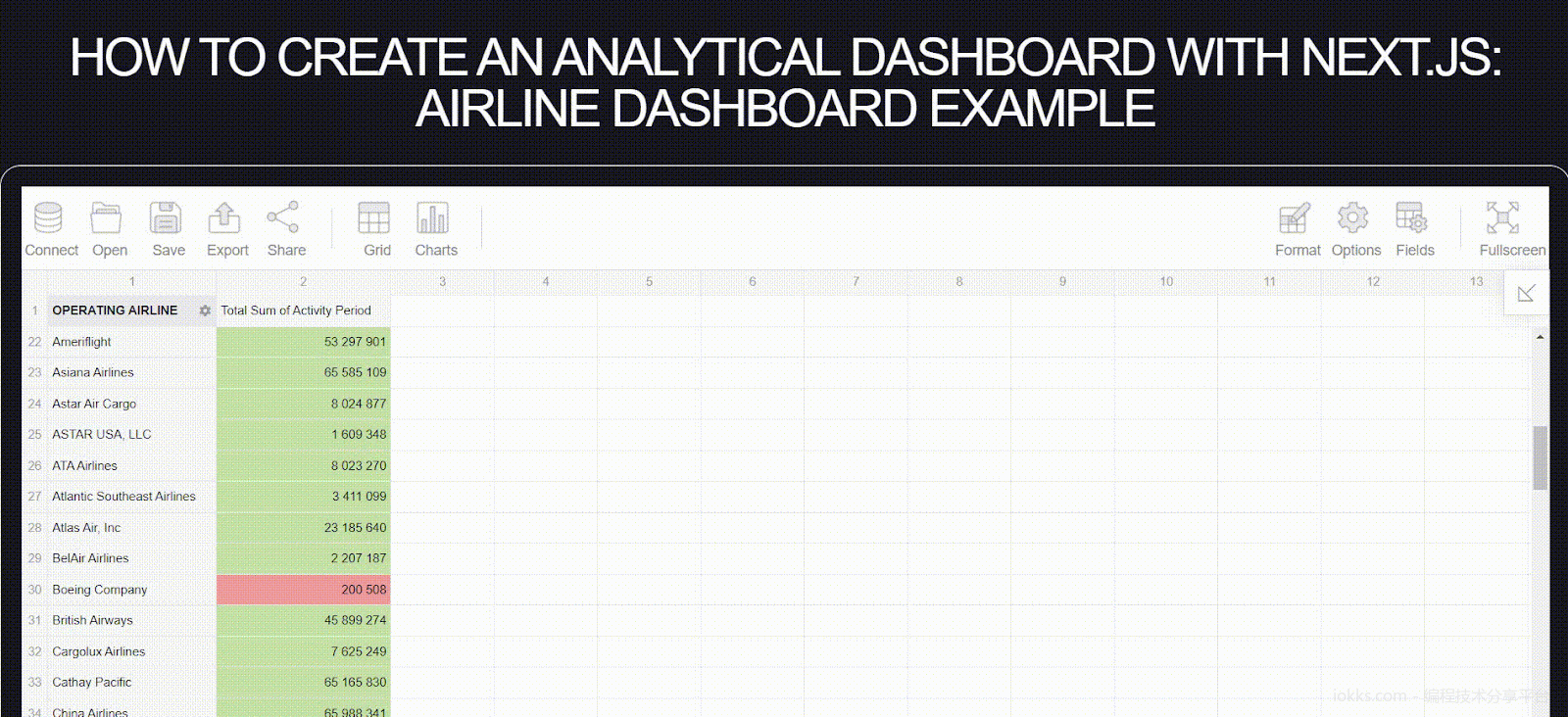
现在,我们能够按航空公司的着陆活动按时间顺序进行查看。
我将澄清我的目的。在这里,我用绿色突出显示了航空公司服务100万次或更多次航班的着陆次数。如果少于60万次,单元格是黄色的,如果少于30万次,就是红色的。如果值在60万次和100万次之间,那就是可以接受的。从这里,我可以注意到最大和最小的航空公司活动期。我是使用内置在Flexmonster数据透视表中的条件格式设置功能来完成的。任何用户都可以添加个人条件,格式化单元格内的文本,并从用户界面设置自己的数据外观。
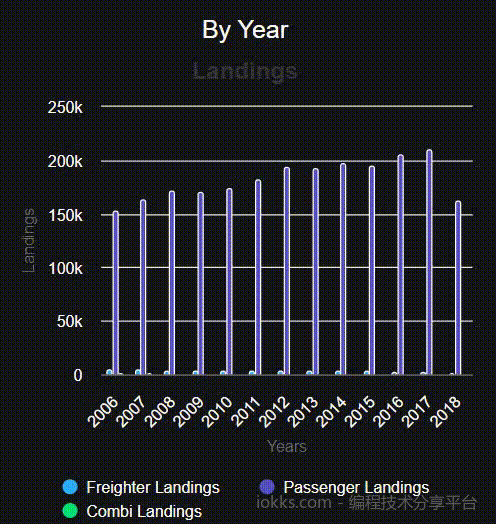
这项分析发现了着陆次数与年度或月度变化之间的关系。首先,我们看到着陆次数如何从年到年变化。通过在柱状图上选择不同类型的飞机机身,我们可以看到着陆的动态,并评估每年的每个值。
通过放大和缩小,我们可以看到客运运输稳步增长,而货运和综合运输正在失去其相关性。

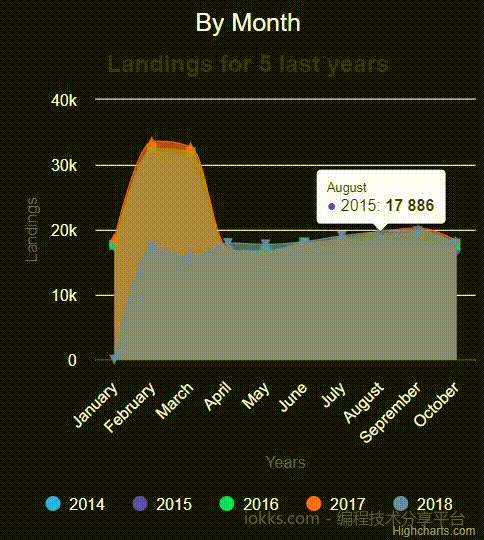
飞机活动如何在每年中变化?显示值在一年中的变化的另一种方法是使用areaspline图。我可以观察不同时期在总着陆次数中所占的份额。显然,活动高峰出现在二月和三月。

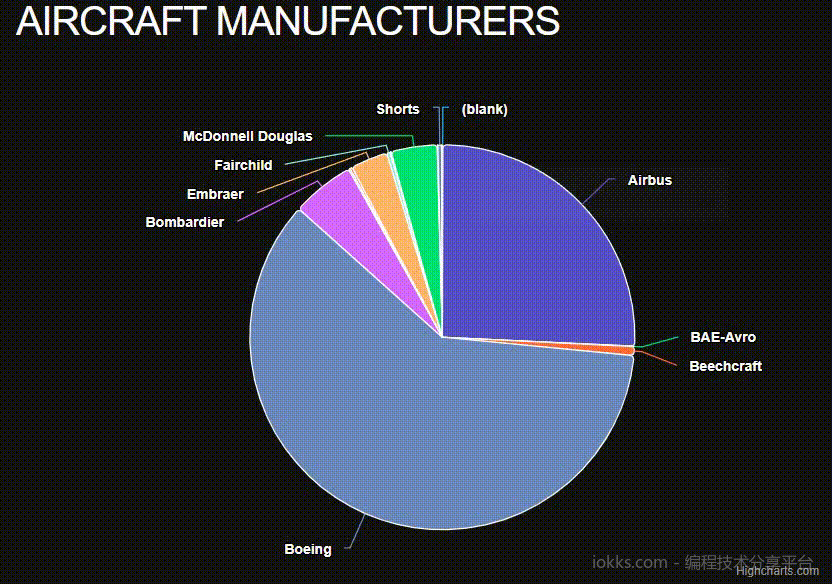
机场应该熟悉它所使用的飞机的特点,因为它们在候机楼等待时可能需要一些服务。下图显示了旧金山机场运营中飞机制造商的分布。由于我选择了饼图,很明显可以注意到波音和空客相对于其他制造商的主导地位。还有一些较小的生产商,如庞巴迪、巴西航空工业公司和麦道公司。

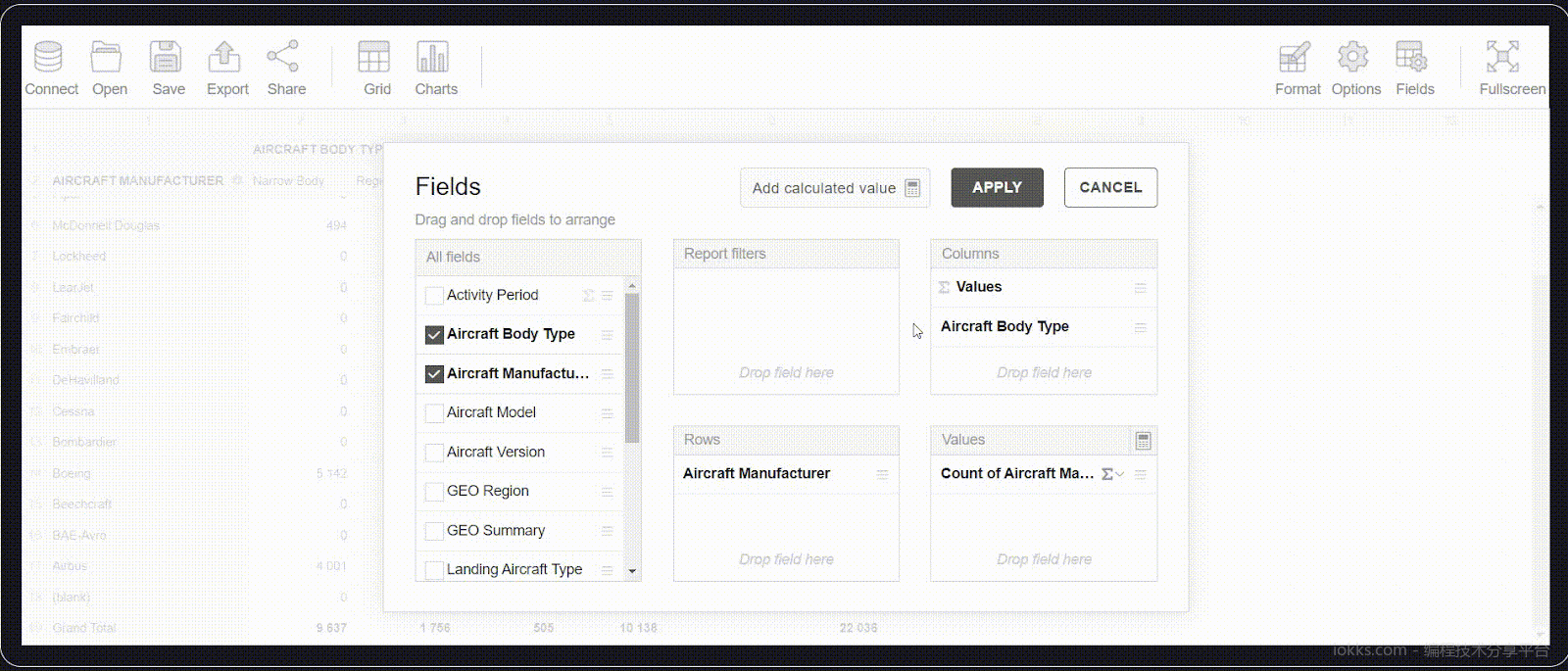
我还在Flexmonster数据透视表中动态分析了这些统计数据。为此,我在数据透视表中选择了一些相关字段。在这里,我可以按字母顺序A-Z排序。此外,我切换到“图表”模式,并顺利地检查了飞机制造商在飞机机身类型中的分布。Highcharts提供了很酷的交互式图表,而Flexmonster允许您在飞行中配置新的切片和更改可视化效果。

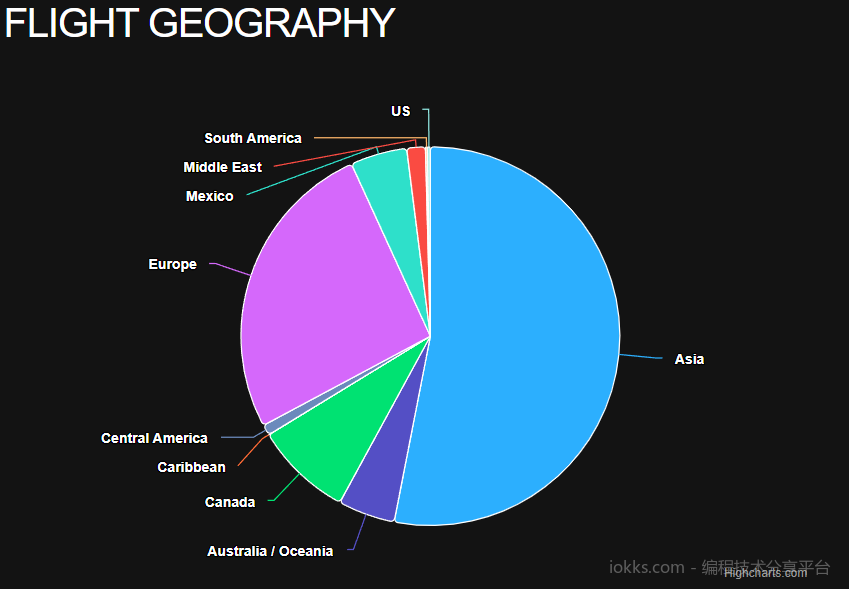
在这里,我们检查了飞行的地理位置,以发现哪些飞行方向对这个机场更为重要。超过一半的航班连接该机场与亚洲国家,另有四分之一连接欧洲国家。

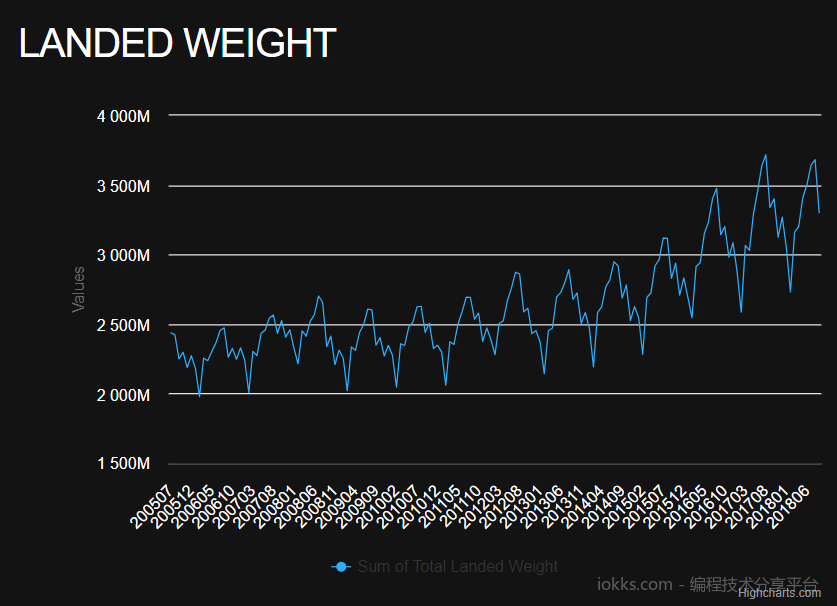
最后一个方面是着陆重量。首先,我们要检查整个观察期内每个月的值。请注意,数据集中的日期以“YYYYMM”格式提供,因此在可视化中水平轴上也以相同方式呈现。我想看到值的变化情况,所以我选择了折线图。当我们处理大量数据时,它比柱状图更简洁。因此,我们可以看到从2005年到2018年着陆次数的变化,并注意到盈利和不利的月份。

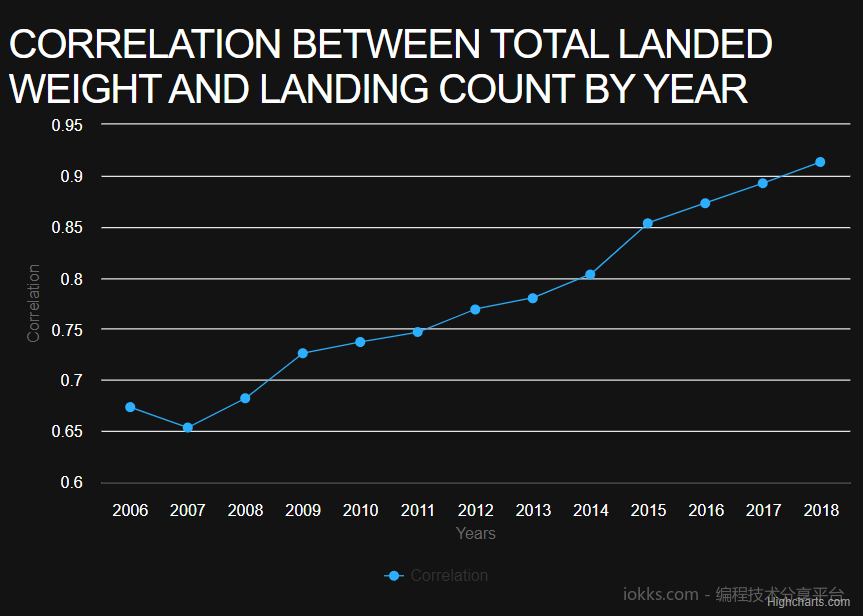
另一个统计数据相当独特。这是着陆重量和着陆次数之间的相关性(即关系的强度)。这个值的范围是-1到1。它越接近1,一个值就越依赖于另一个值。最后,最后一个图表告诉我们年度的飞行效率动态。

您可以在我的GitHub上查看完整的Next.js演示应用程序,并自行探索仪表板。
在本教程中,我们创建了一个交互式的统计仪表板,分析了工作主题,并处理了数据集。我们还注意到了在配置Highcharts和使用Flexmonster表时的一些特点。

本文链接:https://www.iokks.com/art/f50fc5cc3c7f
本博客所有文章除特别声明外,均采用CC BY 4.0 CN协议 许可协议。转载请注明出处!