Facebook的React Native和Google的Flutter因其功能和特性而受到广泛关注,但它们有何不同之处?它们在效率和可用性方面又有何比较?
统计数据显示,Flutter是软件开发人员使用最多的跨平台移动框架,使用率达到46%。React Native排名第二,使用率为32%。
让我们一起深入探讨Flutter与React Native的细节比较。这次对比将深入探讨它们的核心差异、优势和潜在缺陷。我们将探讨相对较新的Flutter如何与成熟的React Native相比较。
让我们先来看一下简短的框架概述
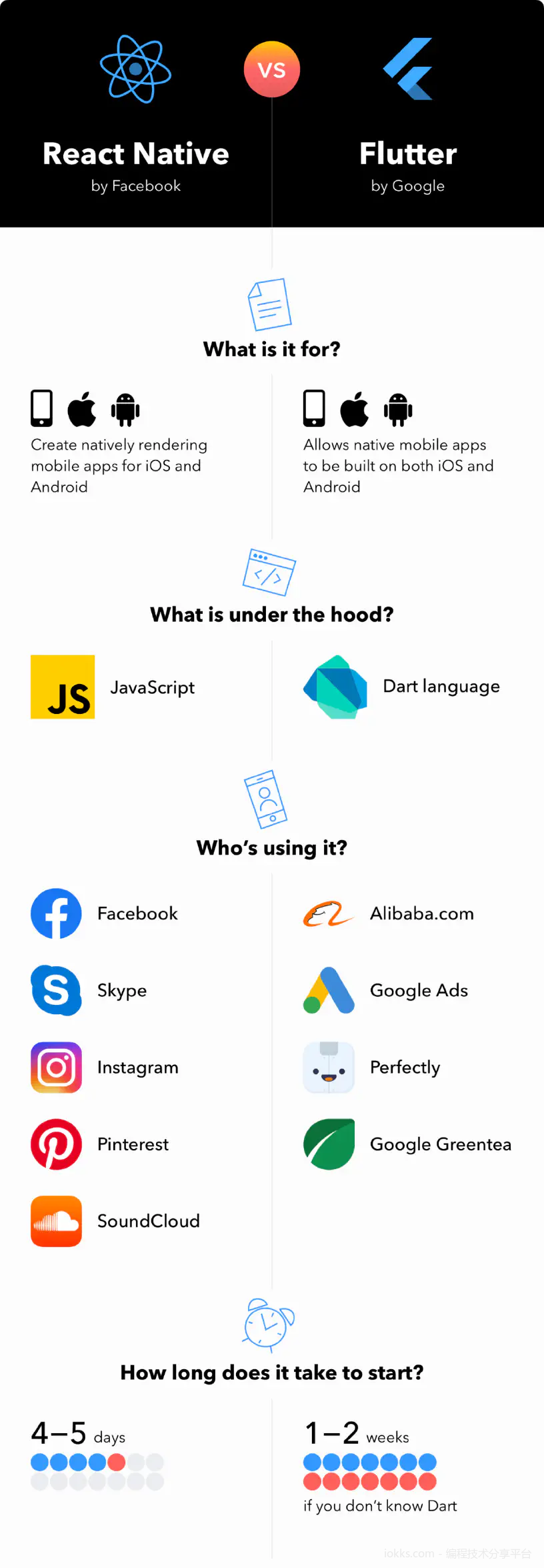
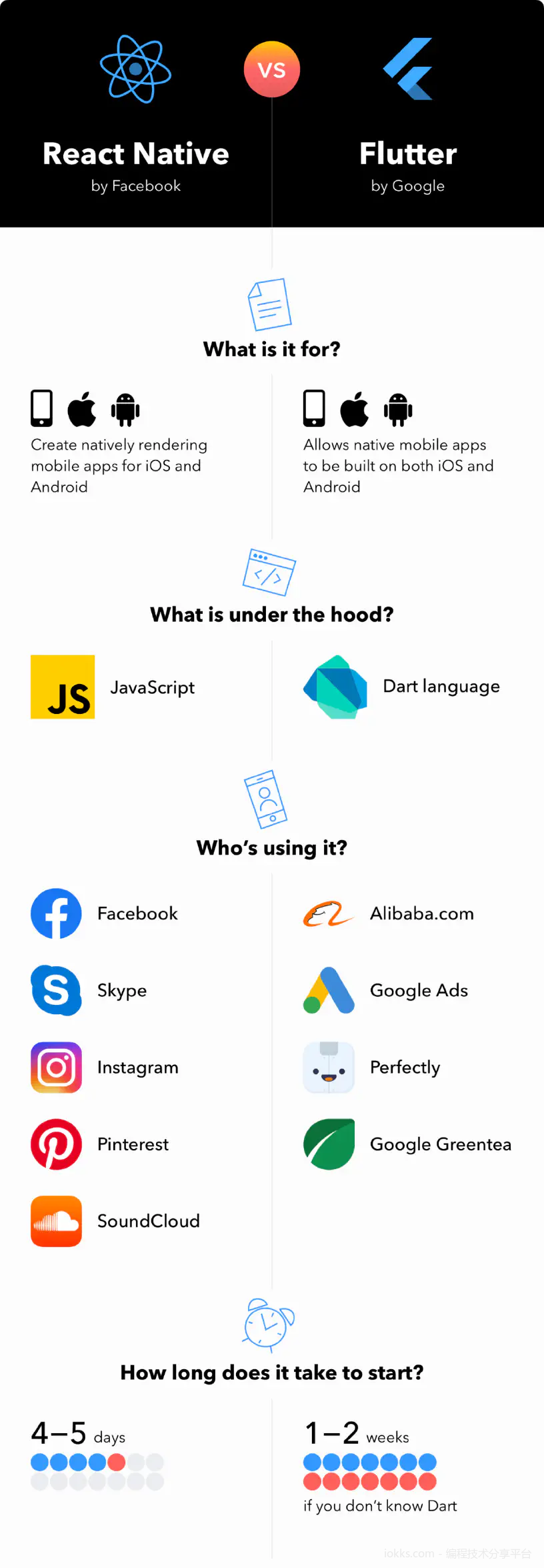
DashDevs团队始终紧跟技术变革,努力增加公司的知识储备。有人问我们:Flutter vs React Native,哪个更好?在深入探讨这个话题之前,让我们先来看一下下面的简要信息图:

什么是React Native框架?
React Native是基于JavaScript的开源移动应用框架,由Facebook于2015年发布。它旨在为iOS和Android创建本地渲染的移动应用。借助JavaScript框架,React Native使得在多个平台上开发移动应用变得更加容易。
- 一些流行的React Native应用有哪些? 其中最知名的包括Facebook、Skype、Instagram、Airbnb(部分)、Pinterest和SoundCloud。此外,像Uber Eats、特斯拉、彭博社和Discord等热门软件解决方案也是使用React Native框架创建的。
- 学习React Native编码需要多长时间? 对于具有JavaScript和React背景的开发人员,转向React Native通常需要大约4-5天的时间。这个时间可能会因个人学习能力和项目复杂性而有所不同。熟悉React概念和JavaScript的开发人员会发现转换更加顺利,而对这些领域不熟悉的开发人员可能需要额外的时间来适应React Native的移动特定方面。
- React Native的编程语言是什么? React Native主要使用JavaScript编程,具体来说是ECMAScript 6(ES6)及更高版本。它允许开发人员使用JavaScript和React构建移动应用,其中JavaScript库用于构建用户界面。
React Native将您的JavaScript代码转换为本地平台特定的组件,使您能够为iOS和Android平台构建移动应用。此外,它支持将用Java编写的Android原生代码以及用Objective-C或Swift编写的iOS原生代码整合进来。
要开始使用React Native,程序员需要熟悉JavaScript和React。
React Native技术的三个核心组件
React Native的三个核心组件显然是反应性、本地性和跨平台性。
- 反应性。继承自React,它提供了一个动态和响应式的用户界面,可以随数据变化实时更新。这导致了流畅而引人入胜的用户体验。
- 本地性。与典型的混合框架不同,React Native使用实际的本地组件,确保iOS和Android应用不仅看起来和感觉像本地应用,而且性能高效。它将JavaScript与本地平台语言进行了桥接,增强了性能和用户体验。
- 跨平台能力。使用React Native,可以使用单一的JavaScript代码库创建iOS和Android应用,节省时间和资源。它允许在平台之间进行重要的代码重用,同时在必要时还可以进行特定平台的编码。
这三个React Native的核心组件使其成为移动应用开发的强大且受欢迎的选择。通过将JavaScript的效率和便利性与本地应用的性能和外观相结合,React Native达到了开发人员和用户都喜欢的平衡。
React Native和Flutter都是前端和后端框架,这意味着它们可以用于开发全栈应用。
关于React Native的主要要点
让我们回顾一下关于React Native的关键信息:
- 使用JavaScript框架,您可以为iOS和Android应用创建具有本地外观和感觉的应用。它支持几乎每个集成开发环境(IDE),并且与原生编程相比,它可以重用超过90%的代码,并在平台之间共享超过70%的代码。
- React Native带有大量内置组件;在Flutter中,相当于组件的是小部件,而Flutter中的小部件比React Native中的组件要多得多。在React Native中,任何更复杂的东西几乎肯定需要您自己编写,尽管您可以始终利用npm库或在一系列其他库中进行选择。
- 使用传统的Web应用开发技术,如JavaScript和JSX(CSS/HTML),您的应用将呈现为本地应用。
React Native的主要优势
React Native用于构建一些世界上最流行的移动应用,包括Instagram、Facebook和Skype。它很快成为了主要的移动开发解决方案之一。因此,使用React Native的一些好处以及开发人员使用它的原因如下:
- 使用React Native的主要原因是开发人员只需要编写一套代码,即JavaScript代码,就可以使React Native移动应用快速运行良好。
- React Native非常适合移动应用开发。它提供了清晰、流畅和响应迅速的用户体验,同时大大降低了加载时间。与原生应用相比,React Native应用可以更快地开发,成本更低,而且不会牺牲质量或功能。
- 如果您有一个ReactJS在线应用程序,您可以在Web和移动之间交换前端代码片段,从而使跨平台应用开发变得更加容易。
- 当开发人员遇到问题时,他们很可能会得到其他开发人员和社区的帮助。
- 可以使用React Native构建项目的一部分,然后使用原生代码构建另一部分。
- 实时更新:无需经过应用商店的更新周期;只需将更新发送到用户的手机上。
- React Native包装了必要的本地组件,利用React API提供本地应用性能,无需重新编译。
- 它与Swift、Java或Objective-C组件结合:如果需要优化程序的某些部分,切换到原生代码非常简单。
- 由于拥有多个UI组件,它承诺出色的用户体验,甚至比其竞争对手Flutter的开发更好。
- 它允许创建定制组件。如果需要完全新的功能,开发人员可以创建特定于平台的代码。
- 热重载功能大大减少了开发时间。
- 它独立于主UI线程运行,使程序能够保持高速而不牺牲功能。
- 频繁更新:添加了新的有益组件,但您必须更新您的应用程序。
- 它拥有庞大的社区和专业团队支持;几乎可以回答任何问题或疑虑,并获得大量课程。
React Native的主要缺点
与任何其他技术一样,React Native也有一些需要注意的局限性:
- 它允许代码重用,但仅限于一些基本组件:对创建的应用进行样式设置需要很长时间。
- 由于其开源性质,React Native的文档有些混乱和笨拙。
- 由于React应用是通过JavaScript桥接运行的,渲染大型数据集可能会遇到挑战。但是,通过第三方库可以改善应用的性能。
- 即使它很简单,但软件体积很大。最近的版本已经对这个问题做出了一些改变。
- 如果不遵循应用中桥接实现的过程规范,应用会出现延迟。但通常总会有解决这种约束的解决方案,以确保原生开发不受影响。
- 需要为每个平台进行单独的优化,这可能导致更长、更费力的原生开发过程。
- 结果不会是“真正的本地”,性能可能会有明显差异,但优势在于团队或开发人员无需具备移动开发专业知识,就可以转移其与Web相关的技能并制作移动应用。
- 如果要处理软件组件之间的复杂连接,或者需要最佳性能的应用,React Native是一个很好的选择。
为什么选择React Native而不是Flutter?
在React Native与Flutter的优劣对比中,有一些关键特性使得React Native值得关注。
React Native技术的基本优势在于它节省时间。在跨平台移动开发阶段,由于每次更新都会立即重新加载程序,开发人员无需重新编译,因此不会浪费时间。对于Android开发人员来说,整个过程是一种煎熬。React Native应用开发也比原生应用开发更快、更便宜,而且不会牺牲性能或功能。
工作变得更加轻松。简单来说,如果您可以一次用JavaScript编写一个应用程序并将其发布到Android和iOS,您的生活将变得更加简单。公司不需要为不同平台拥有两组开发人员。无需同步功能或设计。您只需更快地改进并获得更多回报。
使用React Native无需专业知识。您很可能已经有团队中能够开发JavaScript和可能是ReactJS的人。相比具有Java或Swift专业知识的开发人员,具有JS能力的开发人员更容易找到。
React Native正在积极开发中。Facebook和庞大的React Native社区不断改进这个框架。如果您目前无法解决React Native代码中的任何问题,事情可能会在几周或几个月内发生变化。
React Native的优势和劣势需要认真考虑。此外,请记住,世界上许多最大的公司都使用React Native制作人们每天使用的新程序。
什么是Flutter框架?
Flutter是由Google于2017年创建和发布的跨平台编程框架。
- Flutter的内部构造是什么? 它是建立在面向对象的Dart编程语言之上的(Dart于2013年发布)。尽管Dart是一种相当容易学习的函数式编程语言,但它并不像JavaScript那样流行(尽管它被设计为JS的替代品)。
- Flutter是为什么而创建的? 通过创建Flutter,Google试图解决跨平台应用程序开发的问题,这在以前是开发人员的障碍。这个问题是必须为每个平台独立编写代码。
- 流行的Flutter应用有哪些? 闲鱼(阿里巴巴)、Hamilton、Google Ads和Reflectly。除了上述应用外,宝马和丰田的知名品牌应用,以及阿里巴巴、Google Ads、Postmuse和eBay的解决方案都是使用Flutter框架创建的。
- 使用Flutter需要多长时间才能上手? 通常需要大约一到两周的时间才能开始使用Flutter,具体取决于开发人员的先前经验。这段时间主要用于学习Flutter使用的Dart编程语言,并熟悉Flutter的独特小部件和架构。实际持续时间可能会根据个人的编程背景和学习速度而有所不同。
关于Flutter的核心要点
让我们回顾一下关于Flutter的关键信息:
- 它是唯一支持响应式视图而无需JavaScript桥接的移动SDK。该框架类似于游戏引擎,但用于应用程序。
- 与React Native和Flutter UI相比,构建的应用程序UI更加轻量级。
- Flutter中的一切都集中在“widget”这个词上。Widget是一个高级对象,可用于描述应用程序的任何组件(可能是图片、符号或文字)。
- Widget的轻量级和简单性增加了小部件的数量和多样性。较小的小部件可以包含在较大的小部件中,具有单一职责。必要时,简单的小部件可以转换为更复杂的小部件。
- Flutter仅使用本机平台的画布从头构建UI和所有组件。所有UI组件看起来都是本机的。这主要减少了从一种语言转换为本机语言所需的时间,并加快了UI渲染时间。因此,UI性能非常出色。
- 由于设计视图的方法类似于Web应用程序开发,因此与HTML/CSS有许多相似之处。
Flutter的主要优势
以下是Flutter在开发社区中备受喜爱的原因:
- 与React Native一样,它是开源且免费的,有许多库可供使用。
- 代码行数较少:大多数UI/UX代码在各个平台上都是通用的。
- 使用Flutter进行Android开发的优势:它允许开发人员在同一框架内重用用Java、Kotlin、Swift或Objective C编写的代码。
- 开发人员的生产力提高了十倍,因为他们可以快速对代码进行更改,比React Native更快。
- 确保了出色的UI体验:可以轻松生成多样化的动画,帧率为60-120 FPS(而React Native通常为60 FPS),节省了总体开发时间。
- 提供了大量的开源程序,简化了许多复杂的任务。
- 在元素方面轻量级,允许更多的定制。
- 提供了结构化和高效的文档,简化了任务。
- 由于Dart是异步的,它允许服务器同时处理多个请求。
- 用于组装应用程序非常有用,因为它消除了将XML解析和转换为代码的需要。
- 使用2D渲染引擎Skia来生成可视化。
- 适用于向较低层移动:本机引擎使Flutter与本机应用程序之间的通信更加简单和快速。
- 确保快速的UI渲染。
- Dart是Fuchsia(谷歌的操作系统)的主要编程语言。
Flutter的主要缺点
与任何其他技术一样,Flutter也有一些需要注意的局限性:
- 需要大量设备特定功能的游戏和应用程序最好避免使用Flutter。
- 代码结构更难理解。由于没有模板、样式和数据文件的分离,UI树看起来相当复杂和乏味。因此,代码变得难以阅读,而JavaScript遵循简单的代码结构。需要一些时间来习惯树状组织代码的技术,以便可以从任何区域阅读它。尽管存在许多缺陷,但这种UI树状组织思想已经被证明是受欢迎的,并且甚至在Swift UI中也被采用。
- Flutter应用程序相当大,因为Flutter应用程序与设备之间没有桥梁,其库中的所有本机UI组件都属于应用程序本身。
- 切换到Flutter可能比切换到React Native更困难。学习所有技巧可能需要更长的时间。
为什么选择Flutter而不是React Native?
在React Native与Flutter的讨论中,很难找到一个单一的答案。通过查看Google Trends的调查结果,我们可以看到这两者之间的激烈竞争。我们已经讨论了Flutter的优势和劣势,因此有必要强调为什么Flutter仍然占据主导地位。
在过去的两年中,React Native获胜,但Flutter在2020年4月成为全球更受关注的话题,并一直保持到2022年。
在一个有能力的开发人员手中,React Native和Flutter都可以用来创建具有接近本机功能和体验的出色应用程序。根据提供的统计数据显示,开发人员越来越倾向于使用Flutter来构建移动应用程序。
然而,在决定使用任何技术时,您必须考虑的不仅仅是流行度,还要仔细看待在Android或iOS中使用Flutter的利弊。
- 有用的功能。Flutter具有内置的本机组件和热重载功能,使其成为快速生成MVP的理想工具。此外,如果您的软件侧重于UI,那么它是最佳选择。这极大地加快了应用程序开发过程。
- 组件更新不会影响应用程序,因为Flutter在其画布内呈现所有组件,而React Native不会。
- 速度仍然很重要。考虑到React Native架构的修改(JSI),React Native的性能已经接近Flutter。然而,Flutter仍然比React Native稍快。
- 更大的社区。此外,在GitHub上寻找Flutter问题的解决方案时,您会发现比React Native更多的解决方案。此外,尽管取得了成功,但Flutter在开发人员中越来越受欢迎,因此在市场上赚钱的方式更多。
- 架构。与React Native不同,Flutter不需要连接来与本机组件交互。它包含了一切,甚至包括Cupertino和Material Design等框架。由于这个特性,运行在多个平台上的Flutter应用程序比使用React Native的应用程序更可靠,更有可能正常工作。
最近一段时间以来,Flutter一直在逐渐流行,因为人们认为它更容易使用,并且Flutter应用程序开发有很多优势。
产品所有者对Flutter和React Native技术的看法
React Native和Flutter都可以从单一代码库创建看起来本机的iOS和Android移动应用程序。
React Native为整合来自iOS和Android平台的本机API铺平了道路。相比之下,它的竞争对手Flutter也取得了进步,可以同时创建非常响应的本机Android和iOS应用程序。
从技术角度来看,选择最佳的框架来开发跨平台本机移动应用程序可能会很复杂。在开始创建和构建应用程序之前,您必须限制可用的有说服力的因素和资源。
Flutter和React Native之间有什么区别?
在Flutter与React Native的比较中,这两个框架的核心功能可能并不明显。仅考虑应用程序的UI,几乎不可能分辨出您的程序是使用本机技术还是跨平台框架开发的。尽管UI结构不同,但大部分代码可以重用。
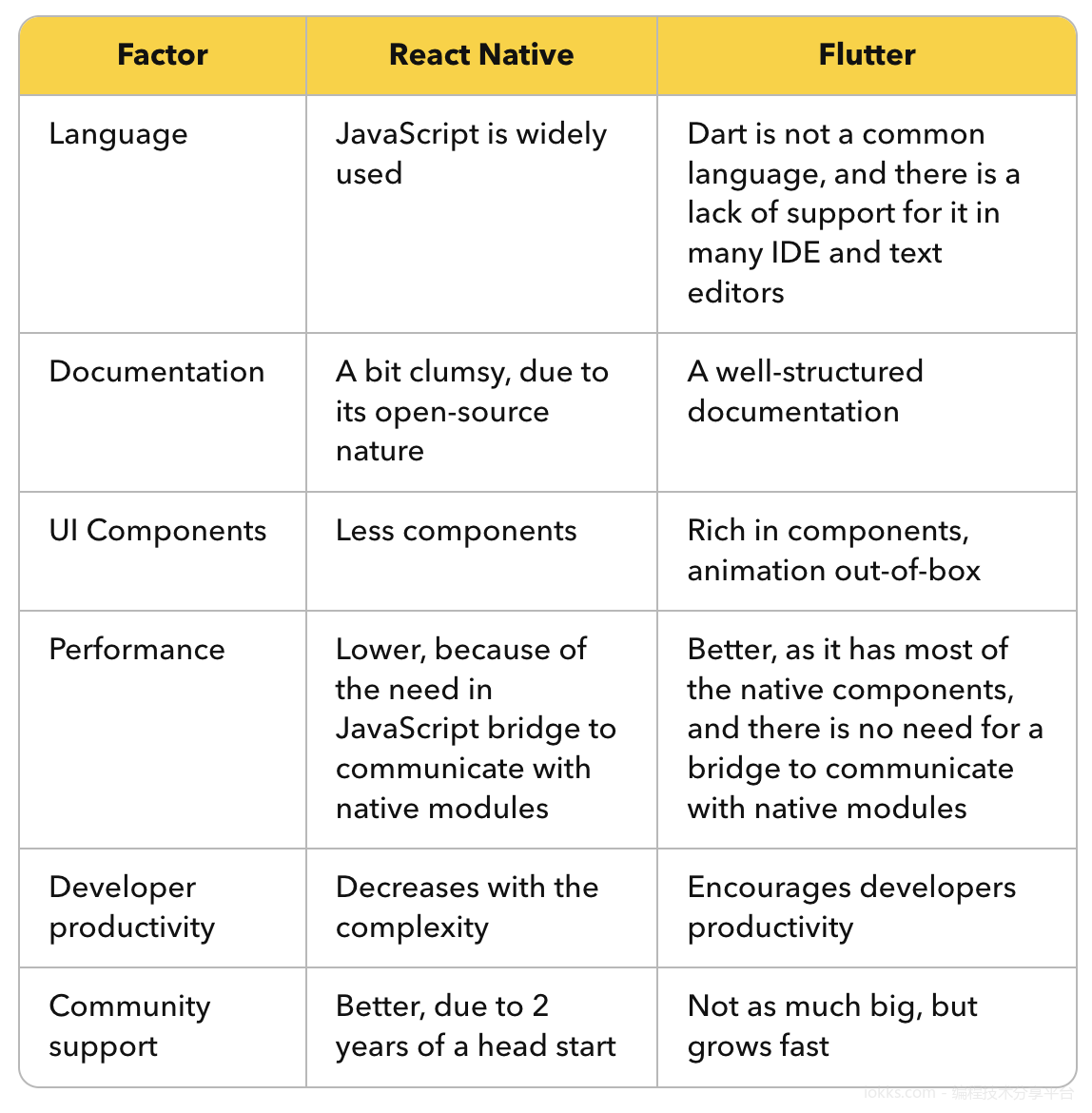
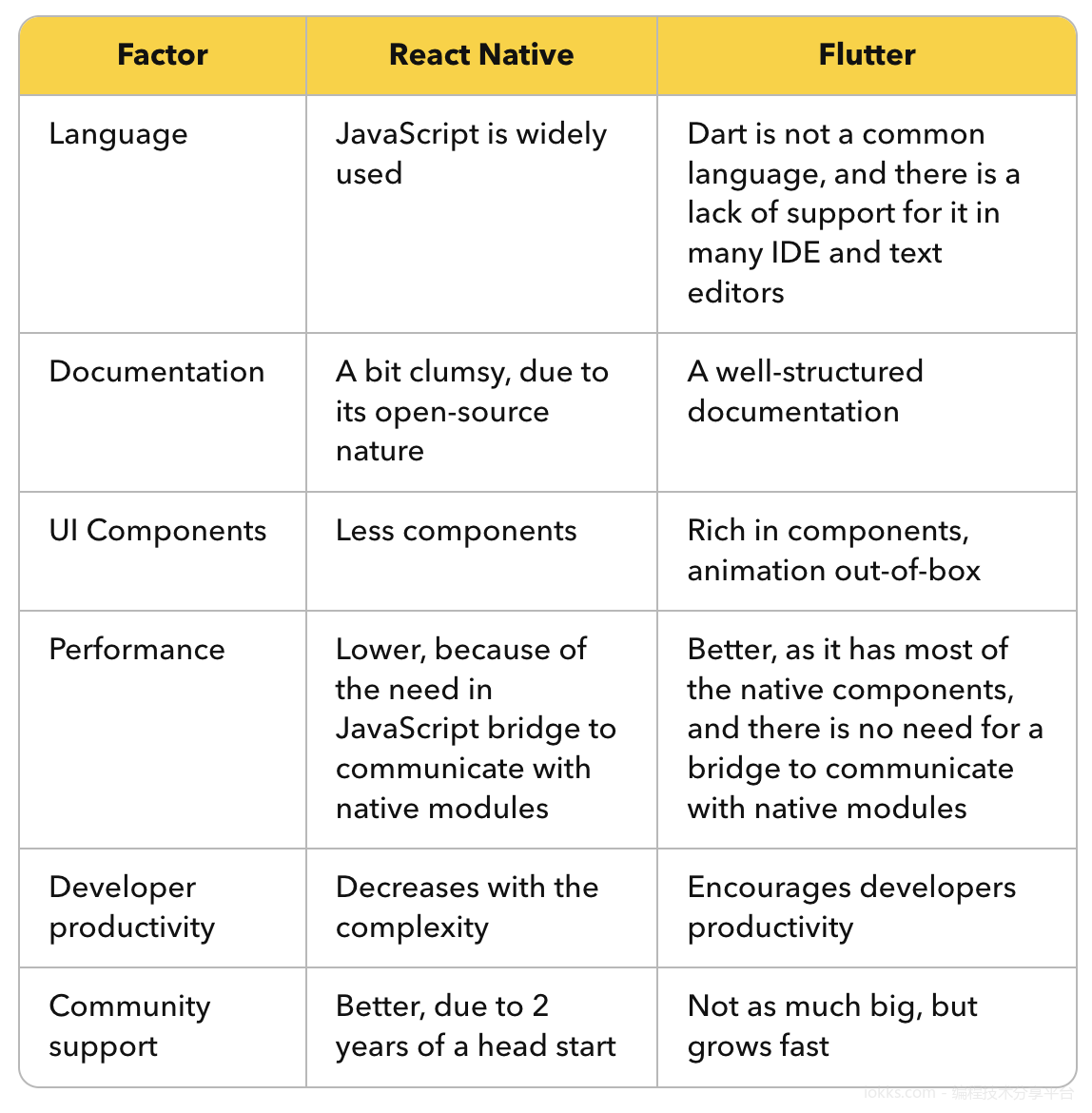
总之,考虑以下这两种技术之间的区别:  **
**
使用Flutter的入职过程可能令人失望,因为新手需要学习Dart,这是一种面向对象和类定义的语言,并且需要适应完全不同的命名、自定义组件和UI架构。
由于React Native的社区支持非常有限,一些新兴的挑战将不得不自行解决。您不需要雇佣新的开发人员团队。
由于它们使用相似的技术,您现有的JavaScript和React开发人员可以快速转换为使用React Native设计移动应用程序。React Native在跨平台应用程序开发中被广泛使用,远远超过Flutter。我们已经有许多React Native项目(如FitGrid、BetterHuman、Jack's Flight Club、Petrimazepa等)。
Flutter的吸引力没有逃脱我们的注意。我们最近的一个项目是一个允许心理顾问与志同道合的人建立联系,并使使用该应用程序的消费者超越他们所处的情况,找到他们正在寻找的清晰度和积极变化的应用程序。
由于咨询跨平台应用程序开发,我们的技术专家能够接受本机应用程序和Flutter之间的快速简单的交互。由于Flutter在iOS和Android上使用单一代码库,并且具有许多定制选项,因此它大大缩短了制作所需产品的时间。
哪种技术更好:Flutter还是React Native
它们都很出色。许多因素可能影响一个人对一个框架的偏好。它们包括:
- 应用程序的复杂性。使用Flutter创建需要设备特定功能的游戏或应用程序可能会很困难。此外,目前还不清楚Flutter在保持速度的同时如何处理资源密集型应用程序。与此同时,React Native确保应用程序具有本机的外观和体验,使其成为复杂或特定的iOS和Android应用程序的更好选择。
- 长期支持。导致Flutter优于React Native的另一个因素是谷歌关闭开源项目的倾向(Google+是最近的一个例子)。
- 平台优化。React Native需要为每个平台进行不同的优化,因为它同时使用桥接和本机组件,而基于小部件的Flutter则没有这个问题。这可能导致更耗时和复杂的应用程序开发过程。
- 用于跨平台移动应用程序的实用性。Flutter非常适合相对较小的跨平台移动应用程序,旨在以低资源利用率创建。尽管这项技术很新,但它已经有了很好的路线图。与此同时,使用React Native进行开发将需要近两倍的投资和时间,但会提供更好的结果。
- 框架的流行度。Flutter的实用性是显而易见的,因为它减轻了企业家在部署多个平台时遇到的许多痛点,特别是在时间和资金有限的情况下将软件产品推向市场。
- UI个性化。Flutter具有丰富的预设计小部件集和创建自定义UI元素的能力,为跨平台移动应用程序提供了广泛的定制和独特的外观。另一方面,React Native利用了iOS和Android平台的品牌组件,可以提供更本机的外观和体验,但在需要深度定制时可能存在局限性。
现有的特点,如Dart语言、框架的初期阶段和有限的社区以及代码布局,可能会阻止开发人员研究这项技术。因此,寻找具有Flutter专业知识的团队可能会有困难。
您还应考虑您团队的能力以及劳动力市场的情况。雇佣一支Dart开发人员团队可能会带来一些挑战,而这是无法与竞争对手相比的。
最终建议:关于选择Flutter和React Native之间的建议
DashDevs是美国和欧洲领先的应用程序开发公司之一,我们在React Native和Flutter方面拥有丰富的经验。
综合考虑一切,如果您想要利用更大、更成熟的社区支持,以及本机应用程序性能,并使用流行的JavaScript来创建跨平台应用程序,我们建议您选择React Native。
Flutter 是更好的选择,每当你需要跨平台、极具吸引力的用户界面、出色的本地性能以及更短的上市时间。
目前还没有一种适合所有情况的答案,我们选择倾向于哪种框架取决于项目的需求。


 **
**