
2023年11月06日
当前IT架构中最受欢迎的用例是从Serverfull迁移到Serverless设计。有些情况下,我们可能需要以Serverfull方式设计服务,或者将其作为运营成本的一部分迁移到Serverfull。在本文中,我们将展示如何将Kumologica流作为Docker容器运行。通常,基于Kumologica构建的应用程序侧重于像AWS Lambda、Azure函数或Google函数这样的无服务器计算,但在这里,我们将构建一个非常类似于在容器中运行的NodeJS express应用程序的服务。
我们将使用低代码集成工具构建一个简单的hello world API服务,并将其封装为Docker镜像。然后在本地机器上使用该镜像运行Docker容器。然后使用外部客户端测试API。
为了开始开发,我们需要准备以下工具和访问权限。
首先,让我们通过打开设计师来开始开发Hello World服务。使用以下命令打开设计师 kl open。
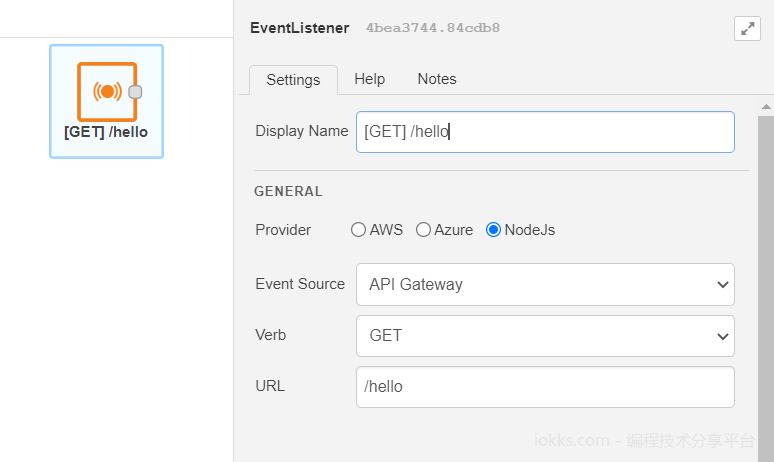
一旦设计师打开,将EvenListener 节点拖放到画布上。点击打开配置并提供以下细节。
Provider : NodeJS Verb : GET Path : /hello Display Name : [GET] /hello

现在从工具栏拖放一个logger 节点到画布上,并将其连接到EventListener节点之后。
Display name : Log_Entry level : INFO Message : Inside the service Log Format : String

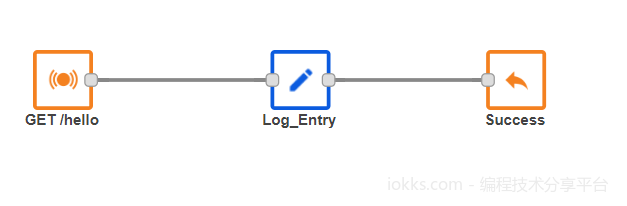
将EventListenerEnd 节点拖放到画布上,并将其连接到Logger节点,并提供以下配置。
Display Name : Success Payload : {"status" : "HelloWorld"} ContentType : application/json

流程现在已经完成。让我们将其制作成Docker镜像。
要将流程制作成Docker镜像,请打开项目文件夹,并将以下Docker文件 放置在根项目文件夹中(与package.json在同一级别)。
FROM node:16-alpine WORKDIR /app COPY package*.json ./ RUN npm install ENV PATH /app/node_modules/.bin:$PATH COPY . . EXPOSE 1880 CMD ["node","index.js"]
注意 :上述Dockerfile非常基础,可以根据您的需求进行修改。
现在我们需要添加另一个文件,用于处理Kumologica流以运行为NodeJS express应用程序。
创建一个index.js 文件,其中包含以下Javascript内容。将"your-flow.json"替换为项目文件夹中flow.json的名称。
const { NodeJsFlowBuilder } = require('@kumologica/runtime'); new NodeJsFlowBuilder('your-flow.json').listen();
现在让我们通过从Postman或您选择的任何REST客户端调用端点来在本地测试流程。
curl http://localhost:1880/hello
您将获得以下响应:
{"status" : "HelloWorld"}
完成本地测试后,现在我们将基于我们的Docker文件构建一个镜像。
要构建镜像,请转到项目文件夹的根目录,并在Windows命令行或Mac终端中运行以下命令。
docker build . -t hello-kl-docker-app
现在镜像已构建。让我们通过运行以下命令来本地测试镜像运行。
docker images
通过执行以下命令来测试镜像是否运行在本地。
docker run -p 1880:1880 hello-kl-docker-app
通过执行以下命令来检查容器。
docker ps -a
现在您应该看到列出的容器名称和ID。现在我们已经准备好将镜像推送到您选择的任何注册表中。

本文链接:https://www.iokks.com/art/bba4620bdbec
本博客所有文章除特别声明外,均采用CC BY 4.0 CN协议 许可协议。转载请注明出处!