
2023年11月06日
SELECT '随着越来越多的开发人员采用TypeScript,我精心挑选了一些你应该在下一个项目中使用TypeScript的原因 。尽管它在早期遇到了一些阻力,但在过去的十年里,它迅速成为了一种广泛使用的编程语言。' AS translation
npm install –save-dev TypeScript
要卸载它,你可以使用与安装相同的命令。只需将 install 替换为 uninstall,如下所示:
npm uninstall –global TypeScript

安装完成后,就可以开始使用了。你需要一个像 Visual Code Studio 这样的代码编辑器。如果你没有它,你需要下载并安装 VS Code。安装完成后,下面是如何使用 TypeScript:
步骤 1: 让我们创建一个简单的 Hello World 项目。这将帮助你了解如何使用 TypeScript。
步骤 2: 在安装完成后运行以下命令以创建一个项目目录:
mkdir HelloWorld
然后进入新目录:
cd HelloWorld
步骤 3: 启动 Visual Studio Code(或你喜欢的代码编辑器)。我们将在这里使用 VS Code。
步骤 4: 导航到文件资源管理器并创建一个名为 helloworld.ts 的新文件。文件名并不重要;你可以随意命名。但是,重要的是这些文件以 .ts 扩展名结尾。

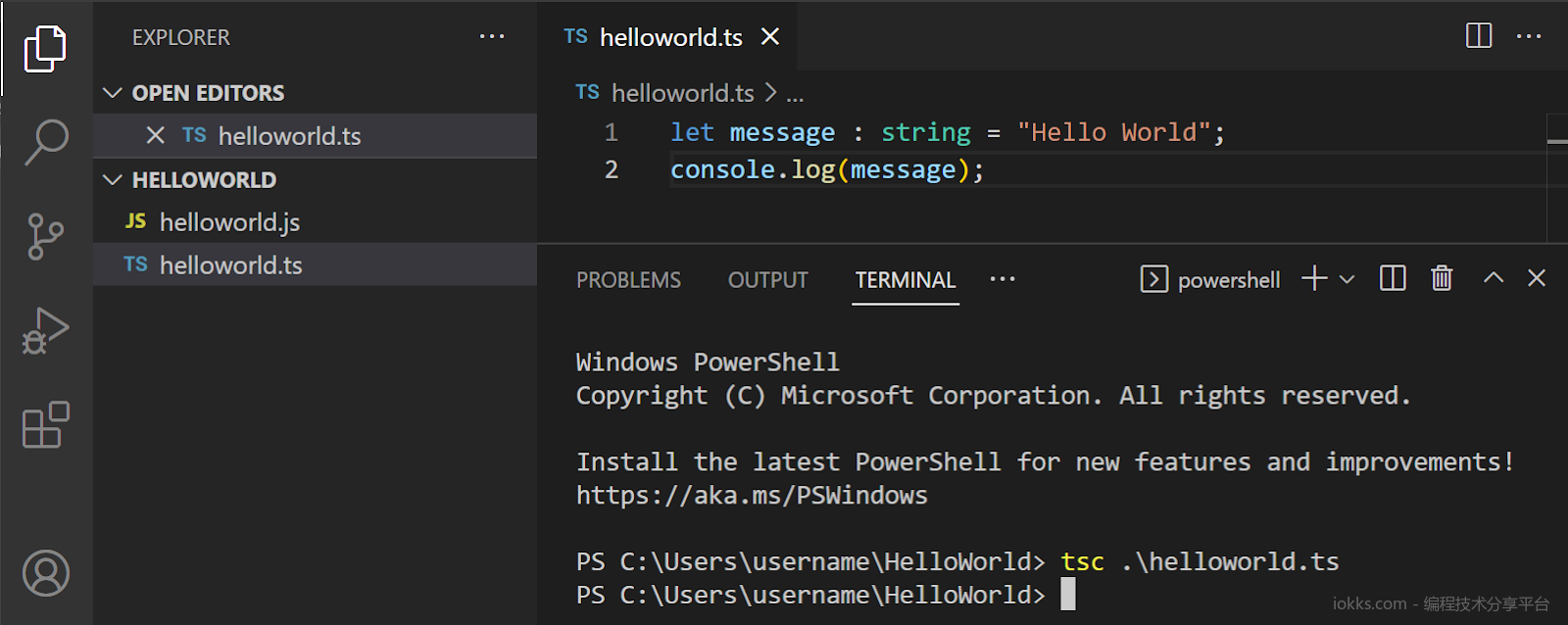
步骤 5: 接下来,添加以下 TypeScript 代码。
let message: string = ‘Hello, World!’; console.log(message);
你会注意到关键字 let 和字符串类型声明。
步骤 6: 要编译 TypeScript 代码,只需打开集成终端(Ctrl+`)并输入:
tsc helloworld.ts

这将编译并创建一个新的 helloworld.js JavaScript 文件。
当你打开 helloworld.js 时,你会发现它看起来与 helloworld.ts 并没有太大的不同。你会看到类型信息现在已被移除,let 已被替换为 var。
最终,使用 TypeScript 将取决于你的项目以及所需的时间和精力。你的团队需要评估实施的优势和劣势。因此,使用 TypeScript 将立即显现出来,从更好的代码补全到错误预防,它将使你的团队在编写代码时更加轻松。

本文链接:https://www.iokks.com/art/8da54f8afa2f
本博客所有文章除特别声明外,均采用CC BY 4.0 CN协议 许可协议。转载请注明出处!